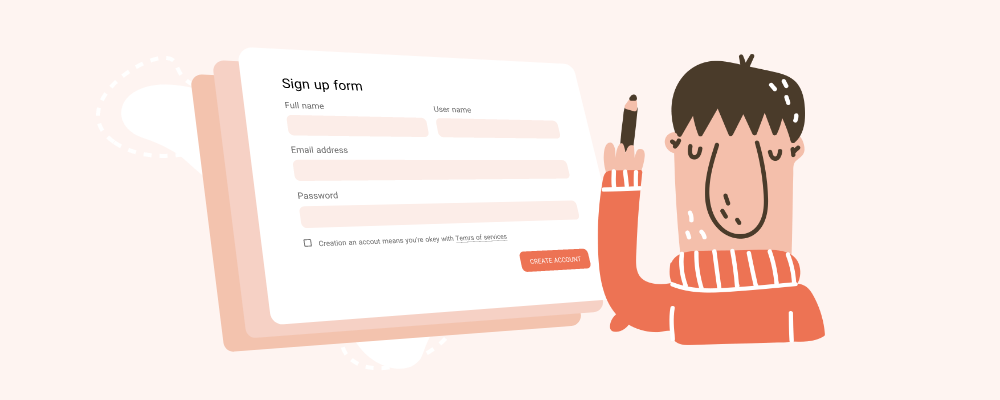
This is The Only Gravity Forms Styling Plugin You Will Ever Need. by BeautyGravity make your forms user-friendly, elegant and intuitive, with super powerful themes & multiple other features like Field Icons, Tooltips, etc; which is a 3rd party plugin of Gravity Forms.
Keep your form color integrated to website theme while bringing attractiveness to it.
By choosing a color in BeautyGravity it’s possible to change the whole color of your form.
 © Illustration by Sara Maese download from icon8
© Illustration by Sara Maese download from icon8
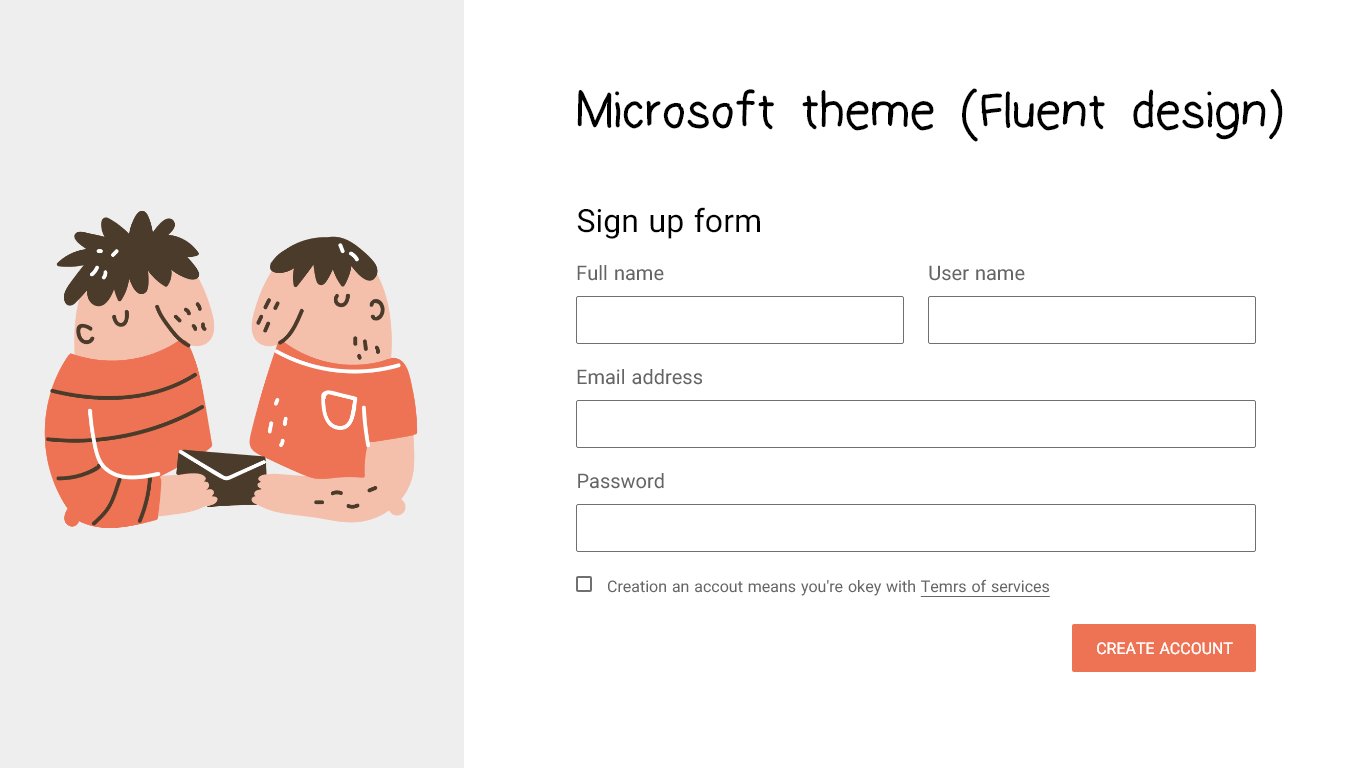
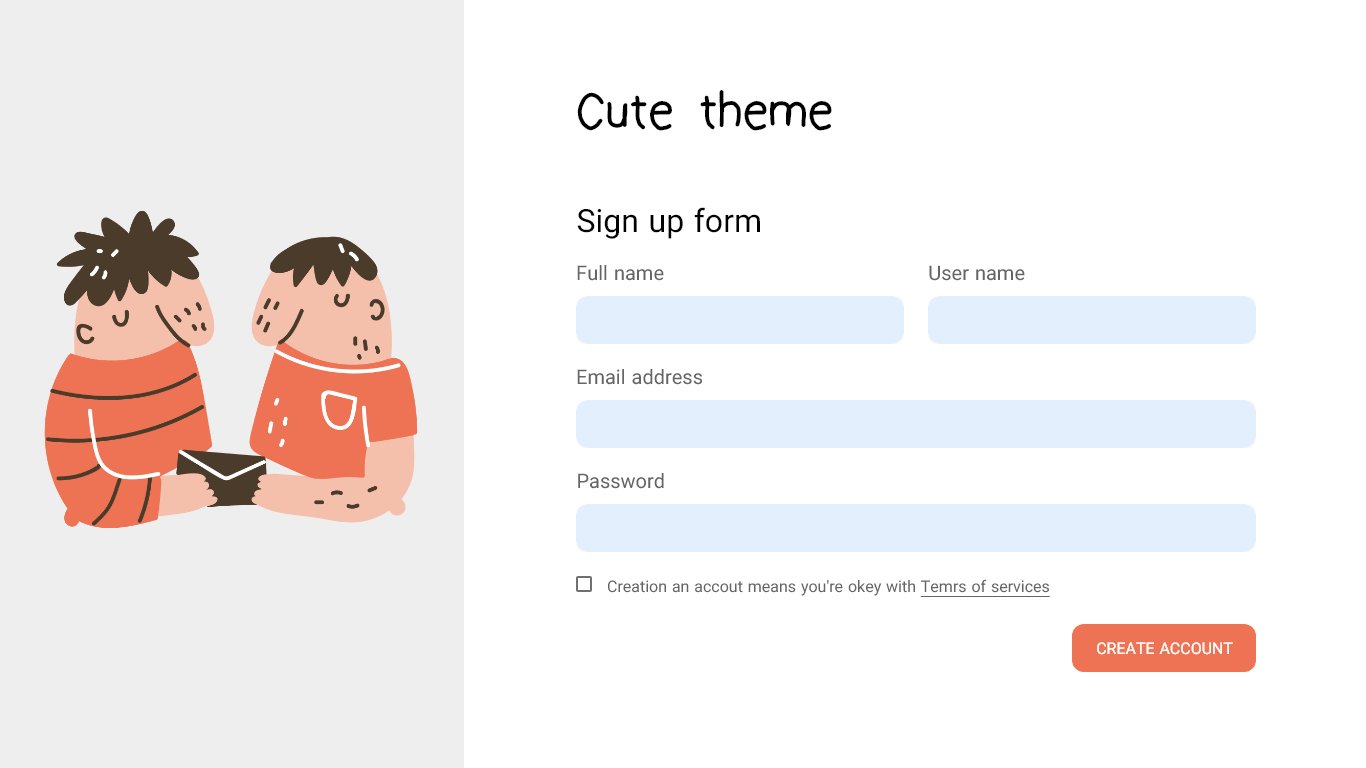
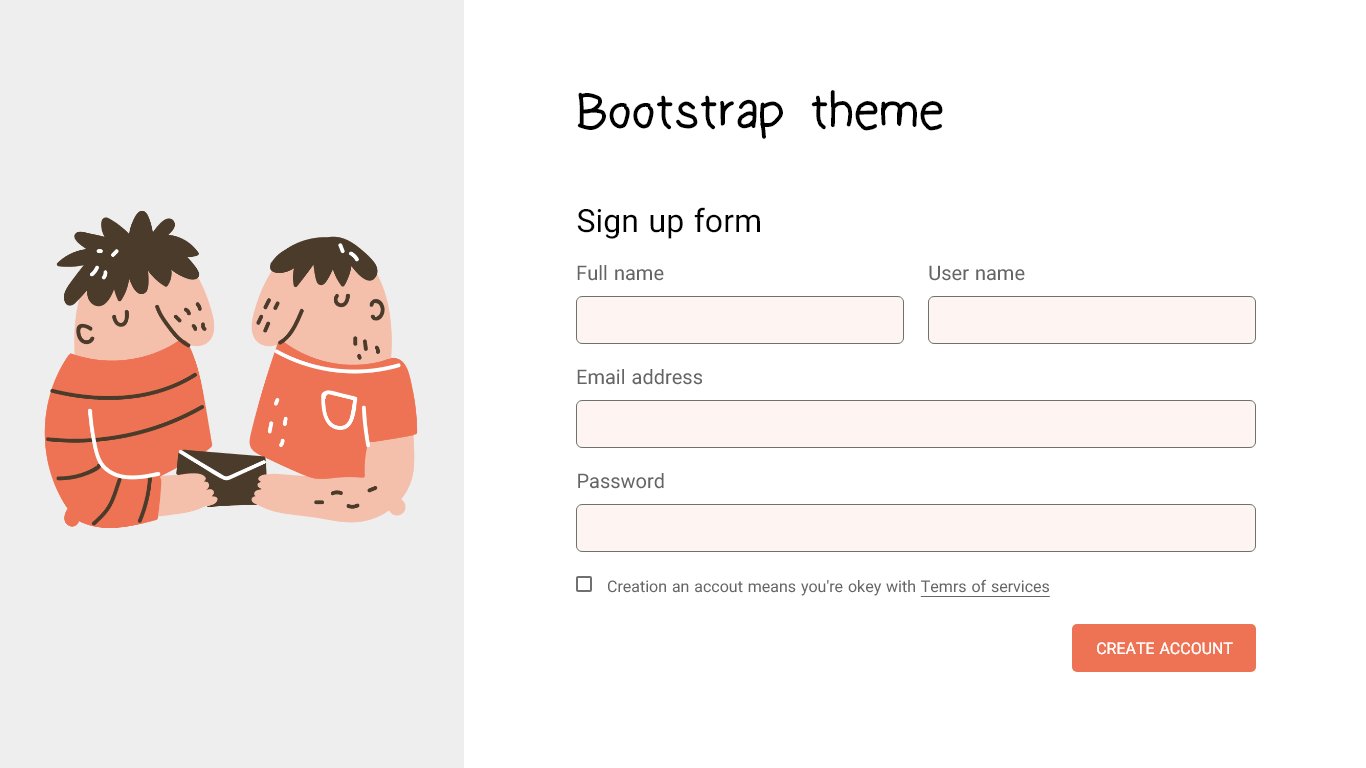
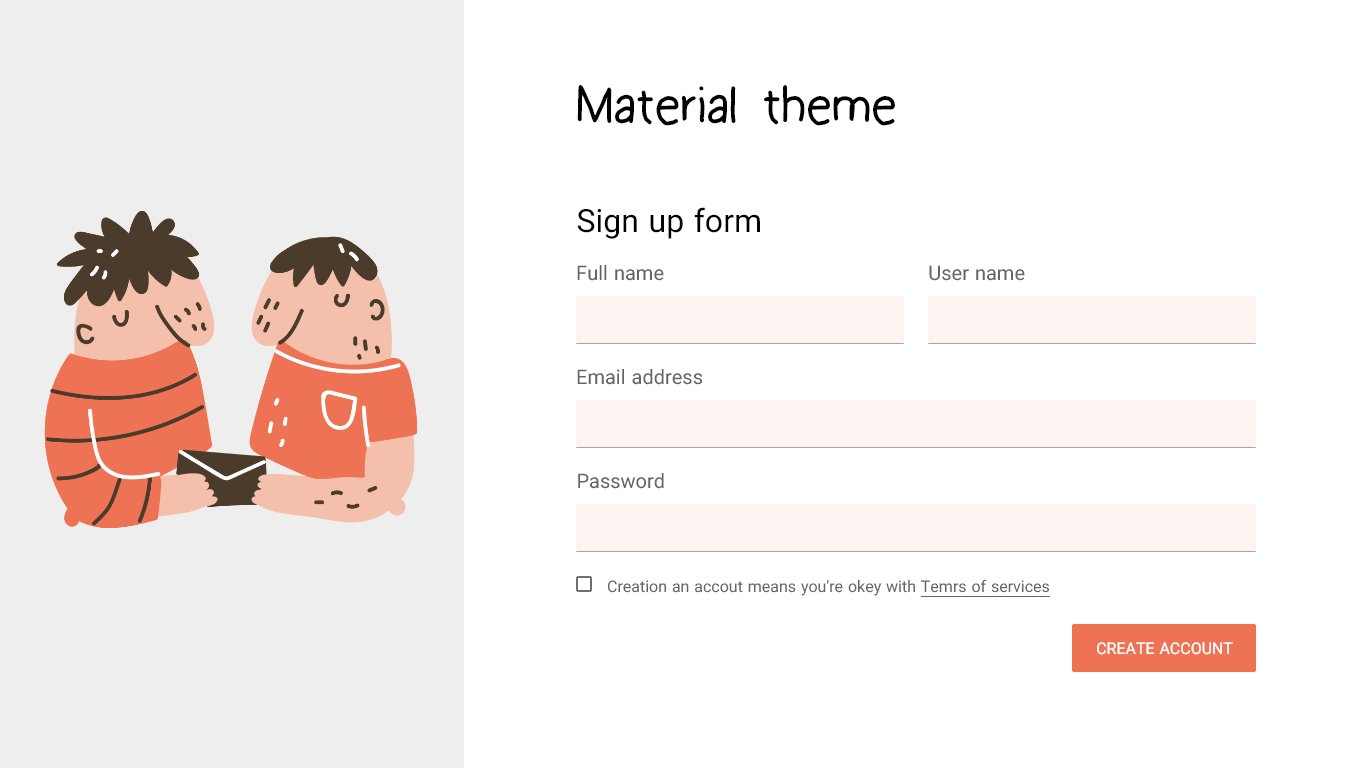
If you are searching for innovative, modern themes such as google material design, Fabric design (Microsoft Theme), Bootstrap design BeautyGravity is the best choice.
This trusted theme with multiple layouts and styles allows you to create different structures and satisfies any specific requirements for different kind of business.
Full of different pre-built websites such as Fashion, Electronic, booking, Cosmetic, and Beauty, so you can easily import any form theme within seconds at 1 click.
 © Illustration by Sara Maese download from icon8
© Illustration by Sara Maese download from icon8
Since it is responsive, the layout will adapt to different screen sizes which will make your website be compatible with any device such as smart phones, tablets or desktop computers.
Your form… Your rules!
Looking for icons? In BeautyGravity we got icons too
Use icons with fields, or use them in Checkbox choices or Radio field choices. Simple to add and easy to search. From Font Awesome to Material Icons, easily add icons beside/inside, before/after your fields, with different styles and colors of your choosing.

© Illustration by Sara Maese download from icon8
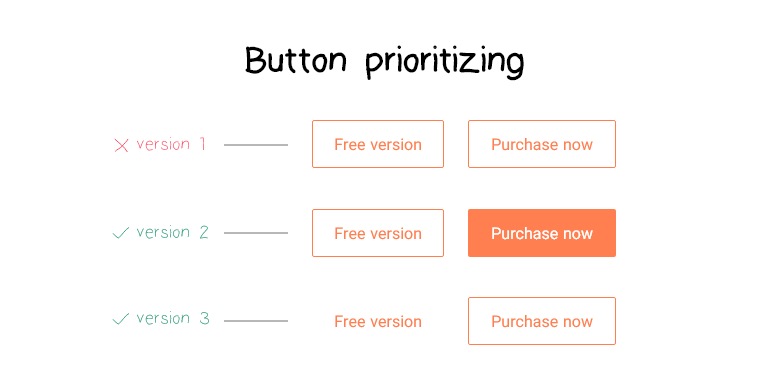
To stop your users from getting confused, BeautyGravity allows you to brilliantly highlight your primary button with prominent style & color than secondary button.

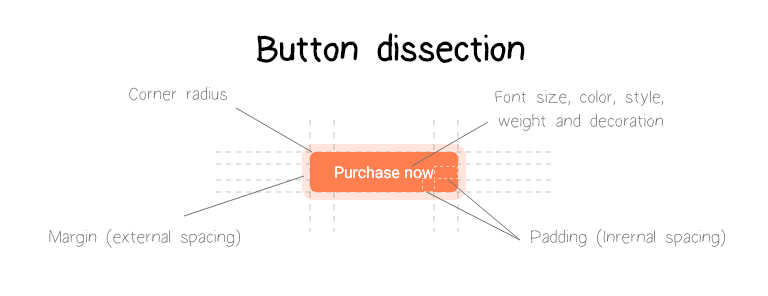
Button sizes should be easily visible to website users, also easy to touch in Tablets & Smart phones. To do so paying attention to padding, margin, border radius & font size is essential. In Beauty Gravity they’re all already taken care of.

STYLES & LAYOUTS in BeautyGravity
- Customizable theme color
- Material Design
- Fabric design
- Google material design
- Bootstrap Design
- Checkbox & Radio styler
- Tooltip Styles
- Field Icons


is RTL animation we have on next page or not in multi step page gravity form ? and is without next button click next page animate in multi step gravity form using Radio button click?
Hey Guys,
Great PLugin. Just what Im looking for. Any ideas when it will be ready for use? I tried the free version. Tooltips appear underneath fields, and when activated, the form buttons dont work. Ive tried combinations of settings and several different themes??
Hi, great ideas – but you seem to stuff too much in one plugin. That adds weight we don’t want. Better do like jetsloth.com – separate the different functions in separate plugins. Much more attractive. As of now – we are not considering buying your beautify plugin.
Thanks for listening.
Bjorn @ mentabee.se
Very nice write-up. I absolutely appreciate this site. Stick with it!